どーも!すあんです。
今日も模索してます🙂
- 軽量、高機能なテキストエディタって無いかな?
- HTML、PHP、Python、JavaScript。いろんな言語に幅広く対応したエディタってどれ?
- Web系エンジニア目指してるけど良いテキストエディタってある?
- てゆーか、エディタ探してみたらいっぱいありすぎ!おすすめ教えて!
テキストエディタって探してみると結構たくさん出てきますよね😓
そんな中でも、「とりあえずこれ選んでおけば間違いない!」
というエディタをご紹介します。
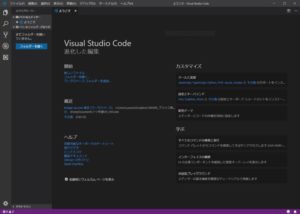
今日のお題はコードエディタ
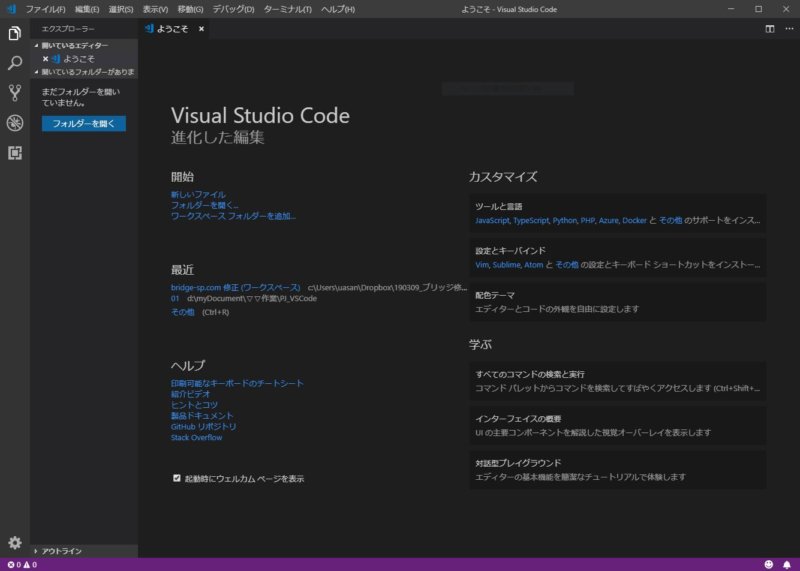
”Visual Studio Code(通称 VSCODE)!
高速で使い勝手の良いコードエディタって無いかな・・・?と思っているアナタへ!


ちなみにですが、アナタはコードエディタ(またはソースコードエディタ)って知っていますか?
簡単に言えばプログラムを書くためのツール、「プログラミングコードを書くために特化されたメモ帳」
というものです。
https://ja.wikipedia.org/wiki/%E3%82%BD%E3%83%BC%E3%82%B9%E3%82%B3%E3%83%BC%E3%83%89%E3%82%A8%E3%83%87%E3%82%A3%E3%82%BF
プログラマさんやWEB制作関連の
お仕事している方は日常的に触れているかもしれませんね。
聞いたこと無い方、プログラミングやコーディングの作業するときはこんなの使ってるんだな、というくらいに思ってくださいませ。
僕はWEB関連の仕事をしているので
仕事中、HTMLのソースコードを変更することがあります。
テキストエディタはいくつか使用してみたことがありますが、機能が足りない、動作が重い、など、僕にとってはどれもしっくり来なくて、困っておりました。
もちろんそれぞれのエディタに長所はあり、好きな人はずっと愛用していると思います。
ただ、僕にとってはどれも
今ひとつだったと。
そんな中でようやく
「これは!」と思えるエディタに出会えました。
その理由もご紹介しましょう。
VSCODEをオススメする4つの理由

VSCODEの良いところ
良いところ1.動作が軽い!
これは、本当に重要です。
ただコード変更したいだけなのに、起動に数秒、保存に数秒かかるというのは僕は本当にガマンできないのですよ😅
なので動作が軽いというのは非常に良いですね。
良いところ2.アドオンで機能を追加できる
これも最近の高機能エディタには当たり前になりつつありますね。
- 日本語化
- HTMLのブラウザプレビュー
- 各プログラム言語のサポート
Python C/C++ C# Java PHP Ruby 他 - コードミニマップ表示
- リモート接続してのコード編集
などなど。
アドオンほとんど入れなくも
十分使用できそうですね。
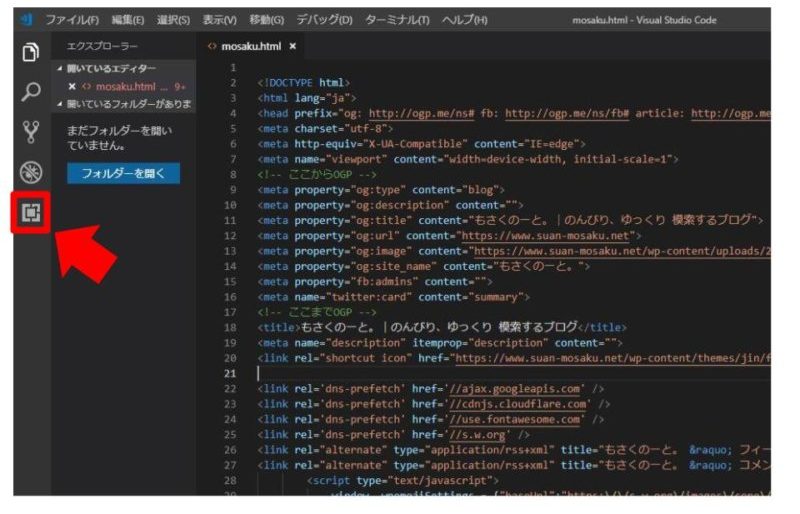
ちなみにアドオンはここから追加できます。

良いところ3.開発元がアナタも知ってるMicrosoft社。
このエディタ、開発元が言わずとしれたMicrosoftさんなのです。
僕はこのVSCodeを知ったのは、とあるTwitterユーザーの方のツイートだったのですが、Microsoftさんがこんな製品を提供しているとはそれまで全く知りませんでした。
なんだかんだで
開発元が超大手というのはやはり安心感がありますね。
4.そして、無料!
そして、無料!
無料なんですよね、これだけの機能を備えていて。
僕がかつて使用していた某社の
HTMLコーディング用のソフトなんて月額数千円とか負担があるのに。
いやー素晴らしい。
VSCODEのちょっとイマイチなところ。

VSCODEも万能ではなく、やっぱりイマイチなところもあります。
HTMLの装飾がショートカットキーでできない
HTMLコードの装飾がショートカットでできないみたいですね。
例えば太字。
ATOMなら太字にしたい箇所を選択して「Ctrl+B」で太字にできたのですが、これはできませんでした。
これもアドオン入れればできるのかな?
もしご存知の方いれば、教えてください…。
情報源がバラけていてほしい情報が検索しにくい
これはVSCODE自体が悪いわけではないのですが、いろいろできてしまう故に、便利機能の情報源がインターネット上でバラバラにあり、欲しい機能を検索するときにちょっと手間、ということがあります。
例えばPHPでプログラミングをしたい時に便利な環境を整えようと思った時でも、Rubyでの環境構築についてや、JAVA、C言語などの情報が混じって検索結果にでたりする。
除外キーワードとして「-Ruby」「-JAVA」などのオプションを付けて検索すると今度は情報が減りすぎてしまう、とか。
僕の検索の仕方の問題かもしれませんが…。
まとめ:それでもやっぱり、コードエディタなら、VSCODEオススメです!

というわけで、VSCODEのご紹介でした。
まだ使って一ヶ月程度ですが、良いです、これ。
他にも地味に便利な機能があって、同じ記述があればまとめて書き換える
という機能もあります。
(変更したい箇所のコード選択して「Ctrl+F2」を押す)
こういうのも良いですね。
つらつらとプログラムコードを書いていて、後で
「しまった変数名ずっとスペルミスしてる!」とか、「あー、これ変数名わかりやすくした方が良いからまとめて変えたいな」とか、そういうことって、あるあるなんです。笑
あとはやはりアドオンを追加しなくても
標準でほぼ使えるという点も良いです。
「アドオン入れれば機能追加できる」
って、それつまり、「アドオン入れないと機能が足りない・・・」
てことではないのかな?と思いますし。
何も追加しなくても
最初からほぼ使える状態になっているのが良いですよね。
でも動作は軽くしてほしい。
その
微妙なバランスをかなり良い感じに実現してくれているのがVSCODEだと思いました。
できれば今後も
改良、アップデートが続いてくれると良いな。
あ、でも改良が続いて「高機能化→動作が重くなる」
ていうのは辞めてほしいけど。笑
というわけでVSCODE。
プログラマさんやWEB制作業に携わる方、一度お試しあれ😄
ダウンロードサイトはこちらです↓!
Visual Studio Code – Code Editing. Redefined
https://code.visualstudio.com/
最近プログラミング言語を学ぶ人が増えてきていますね。
PHPやRubyなどの比較的とっつきやすい
プログラムスキルを身に付けて転職したり、フリーランスを目指す人も出てきているとか。
プログラミングはゼロから独学で学ぶのは難しいと思うので
勉強したい人はスクールなどを利用してみるのも大いにアリですよ。
きっと、独学より近道になるはず
補足:VSCODEの環境構築おすすめ動画
ちなみにですが、VSCODEの環境構築にあたって、わかりやすい動画を見つけましたので、紹介しますね
ともすた
IT・Web関係の仕事に興味があるアナタにオススメな記事はコチラ!
プログラミングや、HTMLコーダーなど
IT/Web関係の仕事に興味があるアナタに向けて、他にもオススメな記事がありますので
ぜひ読んでいってくださいね